App Design: Smart Shopper
This is a calculator app design which was created to help grocery shoppers stay within a budget.
01
02
03
04
05
06
07
08
09
10
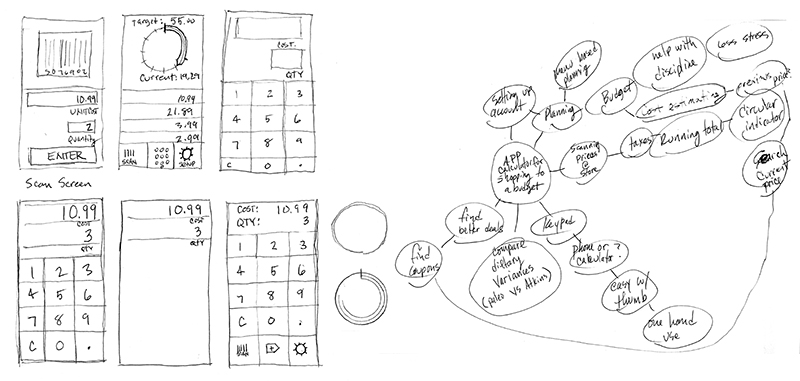
Brainstorming
The goal of this calculator app was to help shoppers save money through tracking purchases against a planned budget. The app needed to be easy to use at the grocery store while shopping. This meant visual feedback needed to be highly visible and easily read. The app needed to include easy ways to input item and price while shopping.
This meant using traditional keyed input in addition to allowing the phone's camera to be used to scan SKU data if desired. Plenty of research was also done to see what methods are current for accomplishing these tasks on a smartphone.


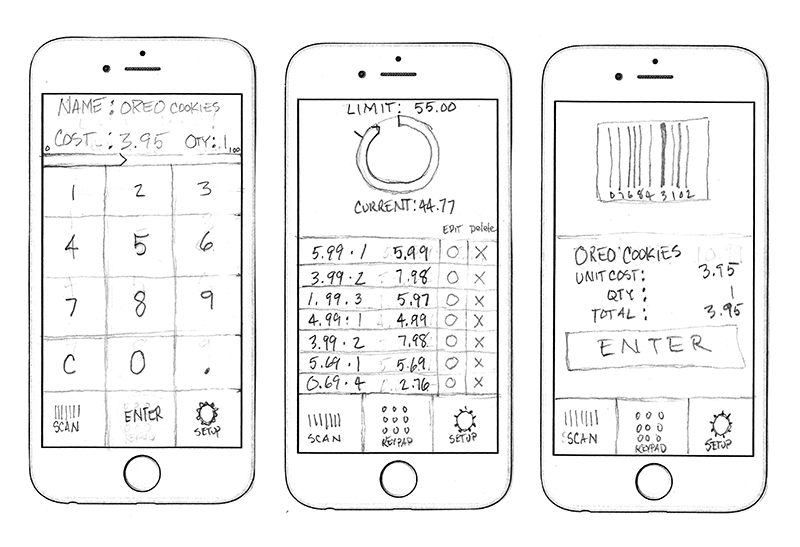
Paper Prototype
Also formulated at this time was a persona and scenarios to help keep the target audience in mind at all stages of design. After getting some firm ideas worked out in the sketch phase, I created paper prototypes to test the visibility, mapping and learnability of the new designs. These were used in conjunction with a script generated from the scenarios that contain basic instructions and each test is recorded for ananlysis.
As these tests were performed, some ideas were confirmed and others were not, so edits were made and the designs were refined and tested again.
Prototyping & Testing
Once the major questions are answered with the paper prototypes, digital mockups were created and a digital prototype was used on a smartphone for the rest of the testing done for the project. One of the late questions answered was whether to use the dark background with reversed type or use a light background with dark type. It was shown that the bright background was more readable in a store with lots of lighting and reflections.
Since the target market was slightly weighted toward females, they were a focus of much of the testing. Color choices were made to harmonize with food colors in a color triad of purple, green, and orange.


Digital Drafts
Drafts were done in two stages. The initial stage was the first digital prototype stage, and another stage was accomplished with revisions based on feedback from the tests.
The final revision stage resulted in a big color change going from the dark to the light screen designs and re-sizing the keypad screens and the feedback screens.
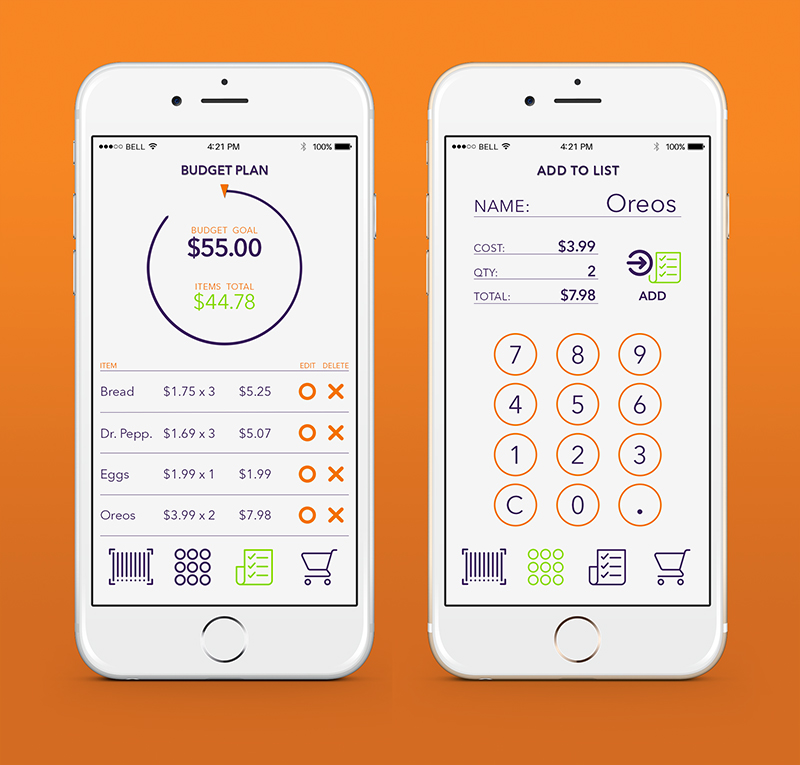
Budget Plan & Keypad Screens
These layouts show the final screens for the budget plan screen, and the keypad screen for adding grocery items to the budget plan. The planning phase of the application is key for the use of the app as this is where the budget is created. Items can be added either with the keypad or the scanner. The Budget Plan screen is the master list that enables an overview of the budget plan and facilitates the management of the list by allowing edit and delete functionality.


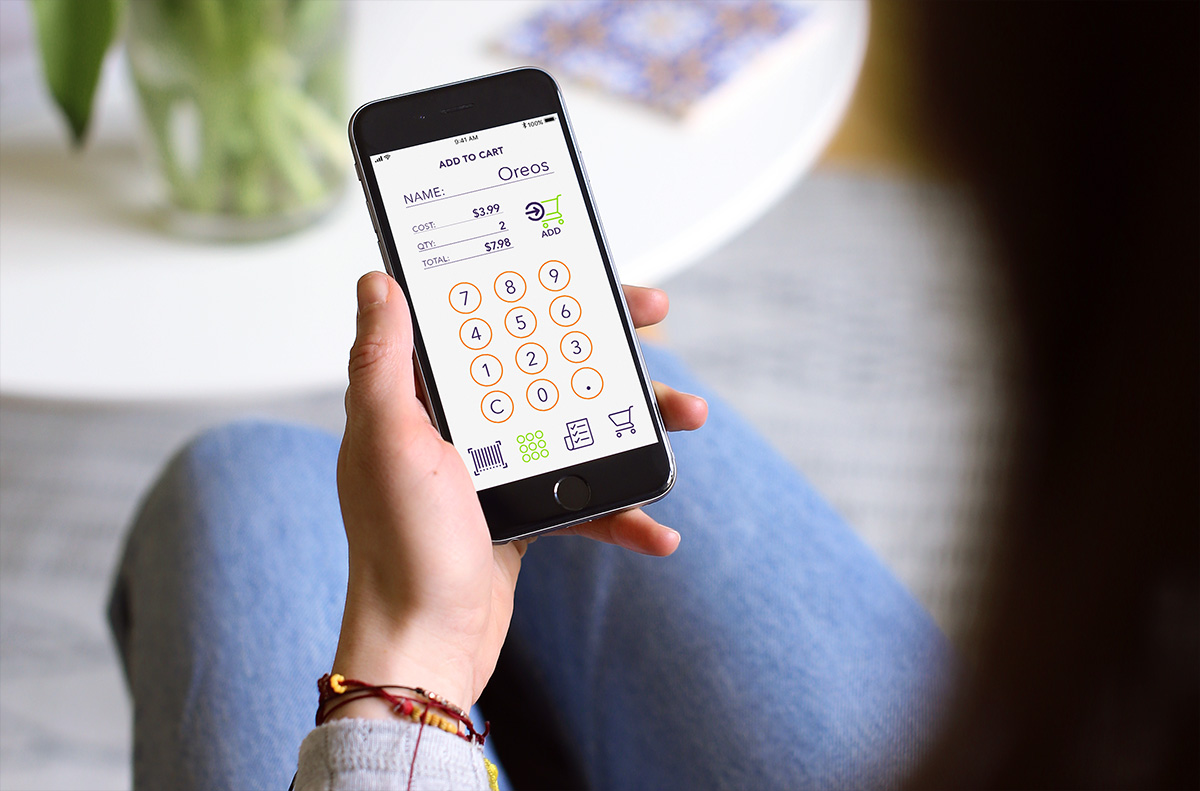
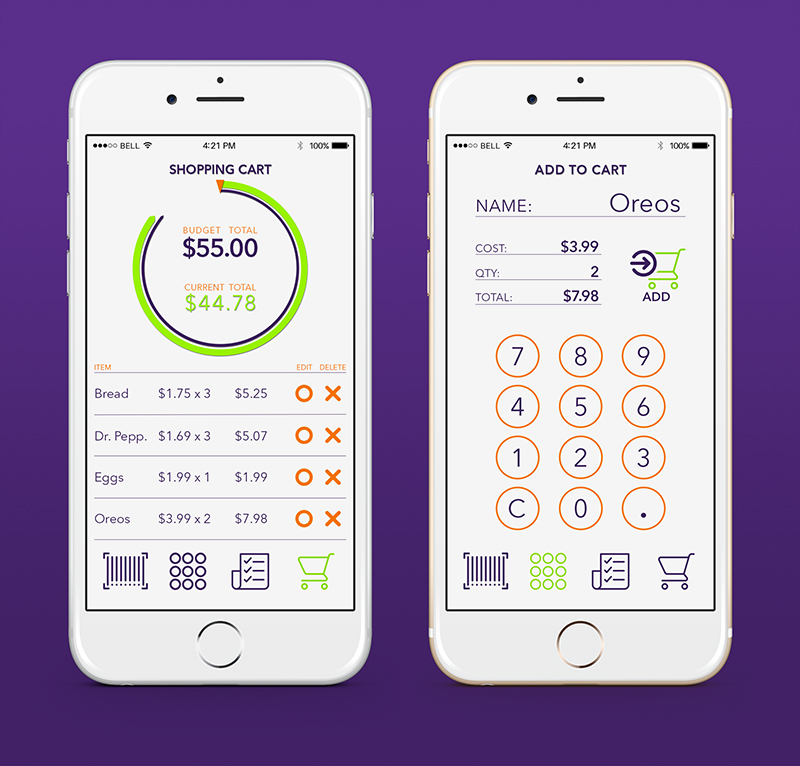
Shopping Cart & Keypad Screens
The Shopping Cart screen and the Keypad work together in the same way as the Budget Plan screen and the Keypad. The difference is that you use the Shopping Cart screen while shopping. The feedback at the top of the screen shows both the cost amount of the items in the cart, and how the actual cost compares to the budget plan.
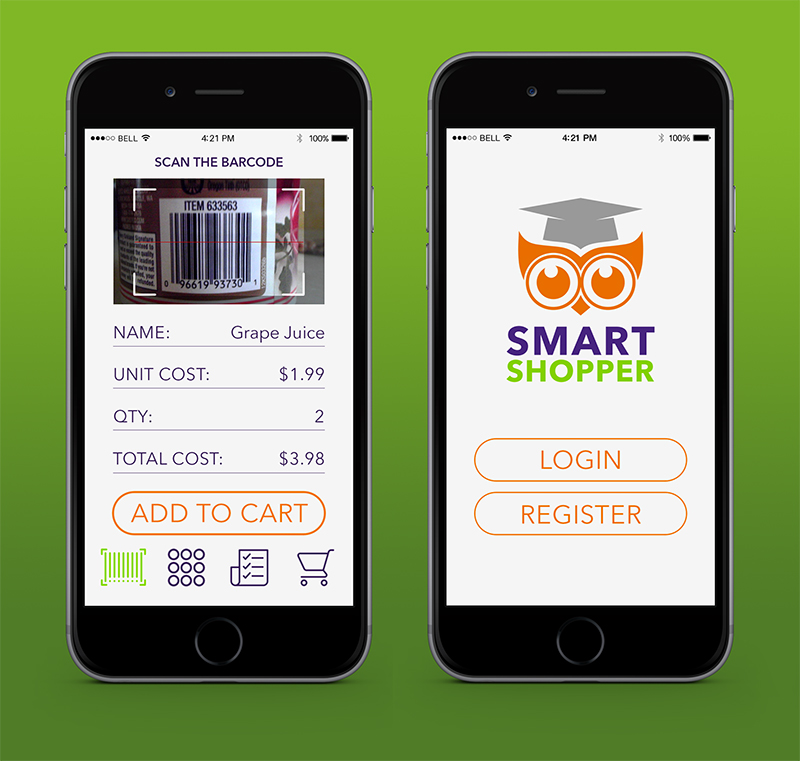
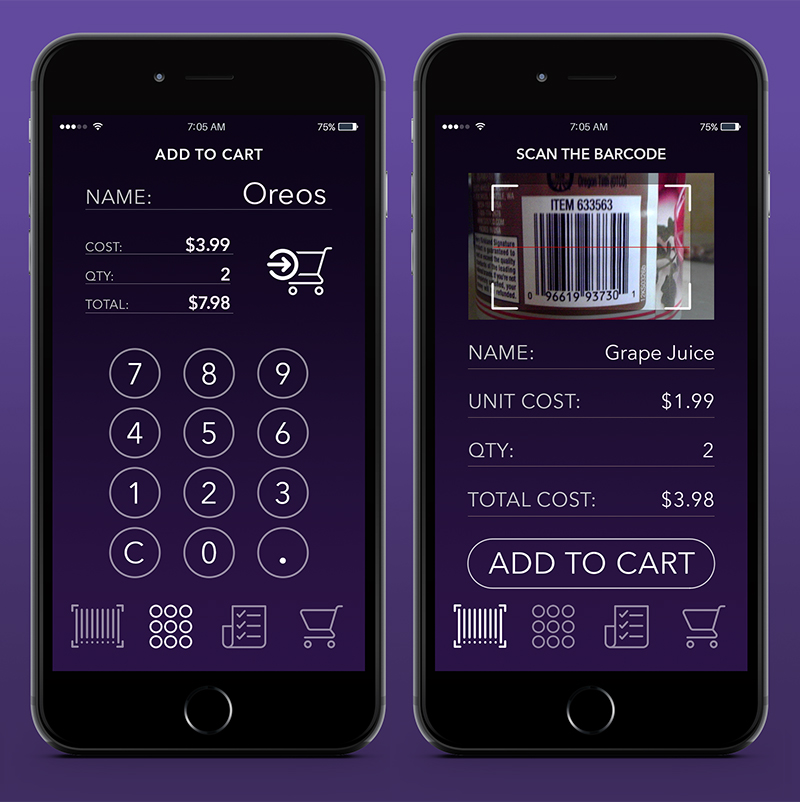
Scan & Login Screens
The Scan screen is used to add items to either the Budget Plan or the Shopping Cart. This designed to be the easiest way for item entry while at the grocery store. The Login screen is fairly self explanatory, but it also contains the branding created for the app. This was the last asset created in the project.